ESP8266 で Web サーバーを実装
ここでは ESP8266 を Web サーバーとして利用する方法を紹介します。
テストには ESP-12 Development Board を利用しました。
今回の構成というか実験は、次のようになります。
まずはアンドロイドのホットスポットを構成します。そこで設定した SSID とパスワードで、ESP8266 から Wifi で接続します。
このとき、ESP8266 に IP アドレスが割り当てられます。
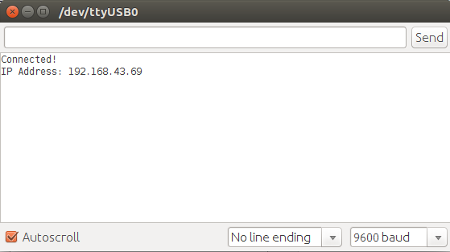
今回は便宜上、シリアルモニターにその割り当てられた IP アドレスを表示します。
モバイル端末 (アンドロイド) 上のブラウザから、ESP8266 にリクエストを送り応答を確認します。URL 毎に異なる応答が見られれば成功です。
それではさっそく、Arduino IDE を用いて開発してみましょう。
ESP8266 でのウェブサーバーの実装
Arduino IDE で ESP8266 の設定ができていれば、次のように ESP8266WebServer などのライブラリ参照が表示されるはずです。

表示されない場合は「Arduino IDE を用いて ESP8266 の開発を行う設定」などを参考にして、 ボードマネージャ等の構成を行ってください。
ESP8266WebServer を利用したウェブサーバーは次のようになります。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#define WIFI_SSID "Your Network's SSID"
#define WIFI_PWD "Password goes here"
ESP8266WebServer server(80);
// HTML
#define HTML_HEADER "<!doctype html>"\
"<html><head><meta charset=\"UTF-8\"/>"\
"<meta name=\"viewport\" content=\"width=device-width\"/>"\
"</head><body>"
#define HTML_FOOTER "</body></html>"
void setup() {
Serial.begin(9600);
WiFi.begin(WIFI_SSID, WIFI_PWD);
// Wait until WiFi is connected
Serial.println("");
while(WiFi.status() != WL_CONNECTED){
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("Connected!");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
// Setup WebServer Handlers
server.on("/", [](){
String html = HTML_HEADER "<h1>NodeMCU!</h1>" HTML_FOOTER;
server.send(200, "text/html", html);
});
server.on("/led/on", [](){
String html = HTML_HEADER "<h1>LED ON</h1>" HTML_FOOTER;
server.send(200, "text/html", html);
});
server.on("/led/off", [](){
String html = HTML_HEADER "<h1>LED OFF</h1>" HTML_FOOTER;
server.send(200, "text/html", html);
});
server.begin();
}
void loop() {
server.handleClient();
}
on メソッドで、URL (パス) とイベントハンドラの対応付けを行います。
()[] などは見慣れないかも知れませんが、C++11 で導入されたラムダ式です。ここでは引数 (及びキャプチャされた変数) がない、名前なし関数として定義されています。クロージャを作成するので呼び出し状況を保存でき大変便利です。
ここでは / の他、 /led/on と /led/off というパスに対するハンドラを設定しています。LED の ON/OFF とありますが、実際にはここでは LED に対しては何もしていません。次のステップとして、このコードを変更して LED の ON/OFF でもやろうかな、と思っているのでたまたまこんな感じにしてるだけです。
さて、コードが書けたら、NodeMCU にアップロードをします。無事にアップロードできたら動作試験してみましょう。
プログラムが起動すると Wifi の接続待ち状態になり、無事に接続するとシリアルモニターに次のように IP アドレスを出力します。

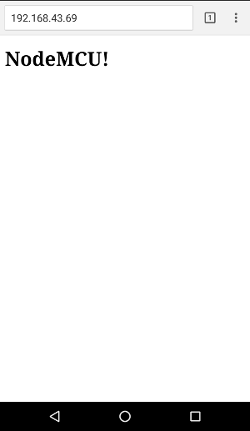
Wifi を構成しているスマホ内のブラウザから、その IP アドレスに HTTP リクエストを送ります。すると次のように表示されました。

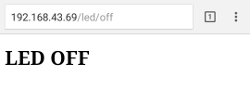
/led/on や /led/off に対しても確かに応答します。


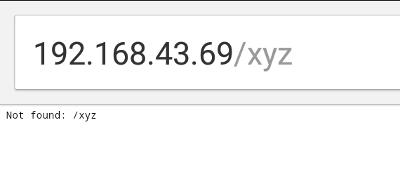
未実装の URL に対しても、自動的に最低限の応答を返します。

以上で NodeMCU を Wifi ネットワークに参加させ、HTTP リクエストに応答する Web サーバーを実行させることができました。